網站功能使用先備知識
請參考教學影片:https://youtube.com/playlist?list=PLvXna0vipzJAMFyTQkbjvUfxWuSQWv_G-
注意事項

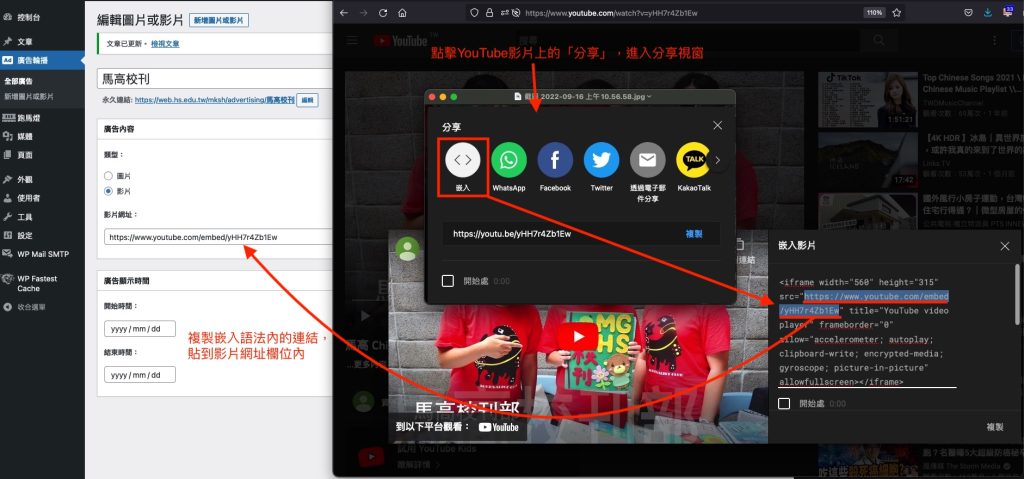
- 首頁影片使用「廣告輪播」。YouTube影片連結需取用「分享」內的「嵌入」,詳見上圖。
- 側欄的單元多由小工具「導覽選單」製作,對於現有選單請勿更動其英文名稱,否則可能會造成版面樣式失效之情況。
- 網站現有「分類代稱」盡量不要去更動,否則版型中搭配CSS樣式表語法處理的設計,將會失效。
- 未來若有新的分類,其「分類代稱」也應以有意義的英文命名,因為這名稱會帶到網址內,有助於搜尋網站對於官網的SEO。
- 正確使用 < H2 > ~ < H6 > Header元件
- 因< H1 >已被 頁面/文章 標題所使用,故編輯內文時請勿使用< H1 >
- 請由上而下的方式註記文章章節標題,以利瀏覽器辨別輔助閱讀。
- 無障礙規則說明:https://accessibility.moda.gov.tw/Download/Detail/105?Category=39/
版型樣式之套用
大綱
- 切換至「特別日」配色
- 修改< ul > < ol >清單之標示
- 將區塊間距padding與margin設為0px
- 「下載區塊」file-box
- 首頁內容區訊息區塊
- 「more」按鈕
- 按鈕顏色
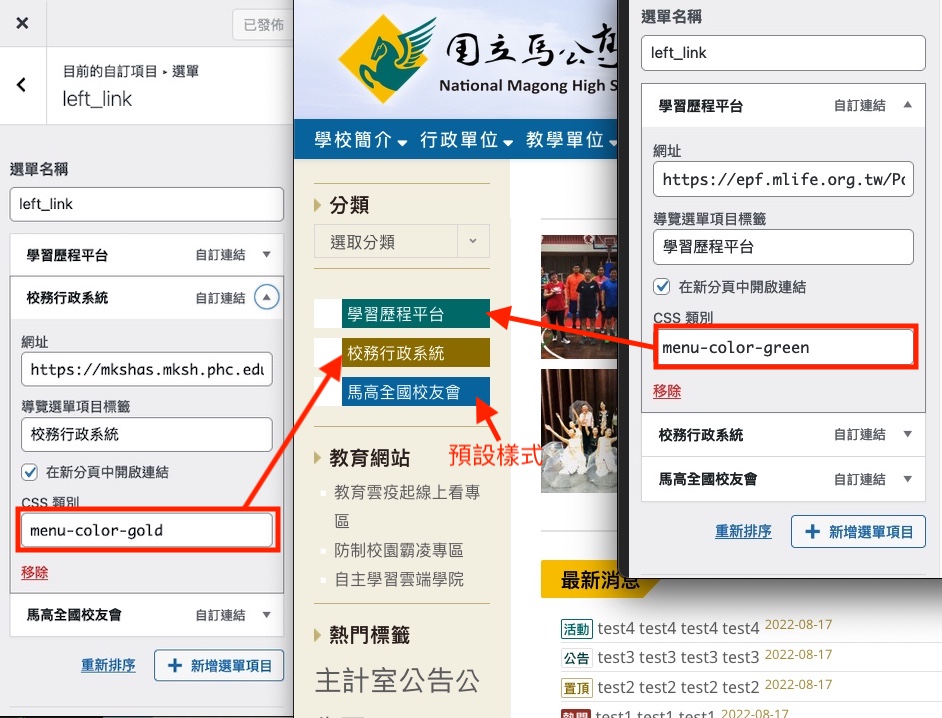
- 左側欄選單「left-link」選單底色套用
- 「多重欄位」套用左側飾條/右側飾條
- <hr>分隔線範例
- 文字色彩
- 背景色彩
- 表格樣式範例
- 文章/頁面標題前綴標示
- 應該新增「頁面」還是「文章」?
- 以「廣告輪播」方式管理的yuotube無法使用全螢幕模式播放影片
切換至「特別日」配色
至 外觀>自訂>附加的 CSS,將「/*紅色-特別日版面」與「紅色-特別日主版面-end*/」,修改為「/*紅色-特別日版面*/」與「/*紅色-特別日主版面-end*/」。

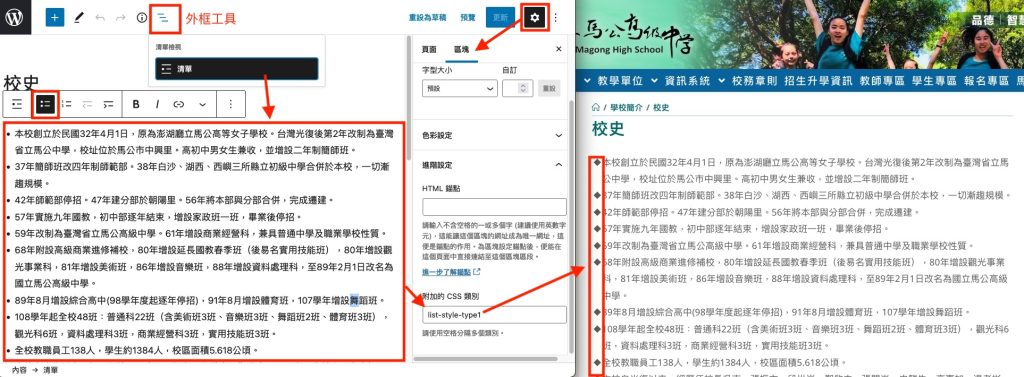
修改< ul > < ol >清單之標示
- < ul >列表元素marker修改為菱形:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type1」。

範例:
- 持續執行「校園整體規劃及改建工程」,加強美化綠化,達到教育化、 人性化、科學化、藝術化的設計目標,提供優質學習環境。
- 掌握時代脈動,繼續規劃校舍第二期學生實習旅館、職科教育大樓、人文教育大樓、藝術教育大樓之興建,以符應學習需求,引領學生走 向未來。
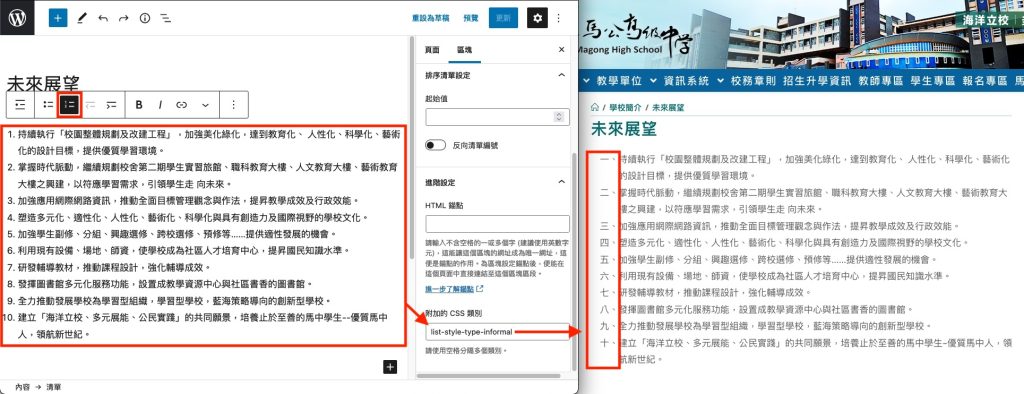
- < ol >列表元素marker修改為中式數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-informal」。

範例:
- 持續執行「校園整體規劃及改建工程」,加強美化綠化,達到教育化、 人性化、科學化、藝術化的設計目標,提供優質學習環境。
- 掌握時代脈動,繼續規劃校舍第二期學生實習旅館、職科教育大樓、人文教育大樓、藝術教育大樓之興建,以符應學習需求,引領學生走 向未來。
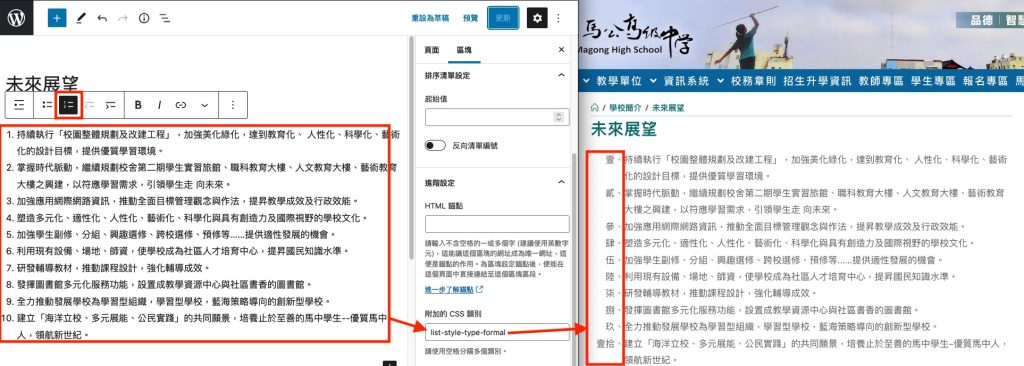
- < ol >列表元素marker修改為中式大寫數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-formal」。

範例:
- 持續執行「校園整體規劃及改建工程」,加強美化綠化,達到教育化、 人性化、科學化、藝術化的設計目標,提供優質學習環境。
- 掌握時代脈動,繼續規劃校舍第二期學生實習旅館、職科教育大樓、人文教育大樓、藝術教育大樓之興建,以符應學習需求,引領學生走 向未來。
- 兩欄式清單:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「row-2」。
範例:
- 持續執行「校園整體規劃及改建工程」,加強美化綠化,達到教育化、 人性化、科學化、藝術化的設計目標,提供優質學習環境。
- 掌握時代脈動,繼續規劃校舍第二期學生實習旅館、職科教育大樓、人文教育大樓、藝術教育大樓之興建,以符應學習需求,引領學生走 向未來。
將區塊間距padding與margin設為0px
區塊使用「色彩設定」時,若需要縮小區塊間距,可於該區塊「附加的 CSS 類別」套用「padding-0」或「margin-0」
範例:
套用背景色彩時,padding預設值較大
於 附加的 CSS 類別 套用「padding-0」將padding設為0
套用文字色彩時,margin-bottom預設值為20px
於 附加的 CSS 類別 套用「margin-0」將margin設為0
「下載區塊」file-box
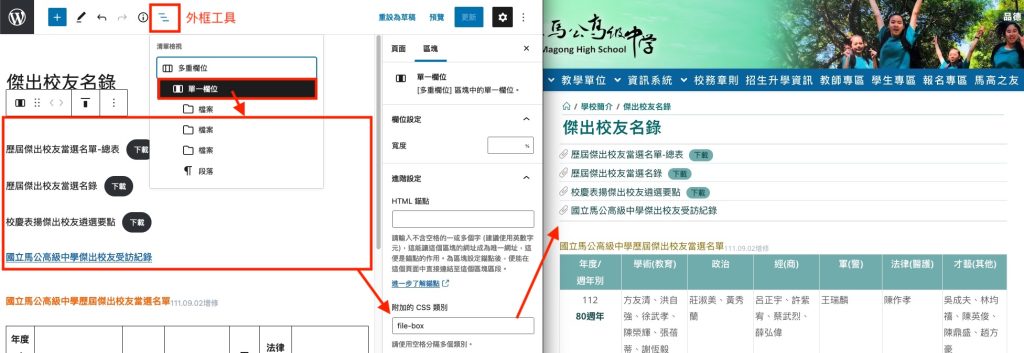
新增區塊並變更區塊類型為「多重欄位」,透過「外框」工具選取欄位內的「單一欄位」,於右側設定區之「附加的 CSS 類別」輸入「file-box」,即可將file-box樣式套用至此欄位內。預設在此欄位內的「檔案」與「段落」均可套用,若需套用其他類型區塊,須至 外觀>自訂>附加的 CSS 修改

範例:
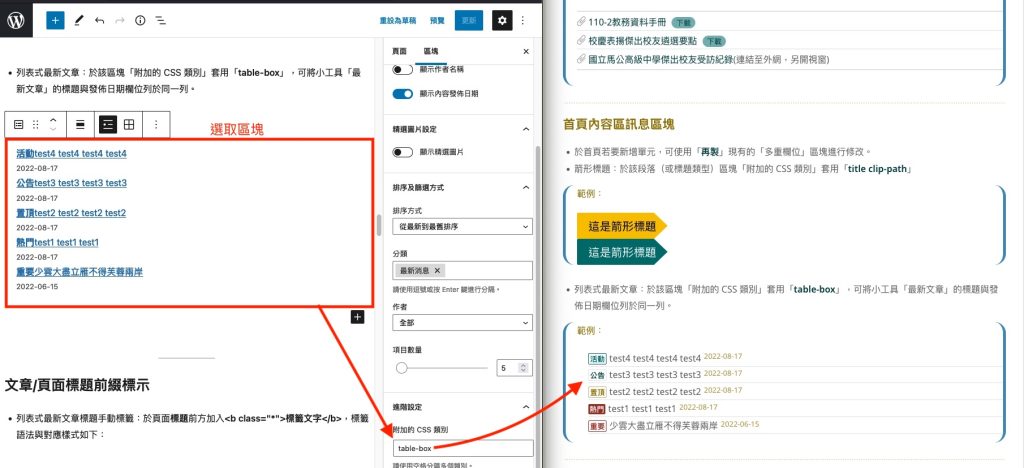
首頁內容區訊息區塊
- 標題行數若超出三行,將以「⋯」代替。
- 於首頁若要新增單元,可使用「再製」現有的「多重欄位」區塊進行修改。
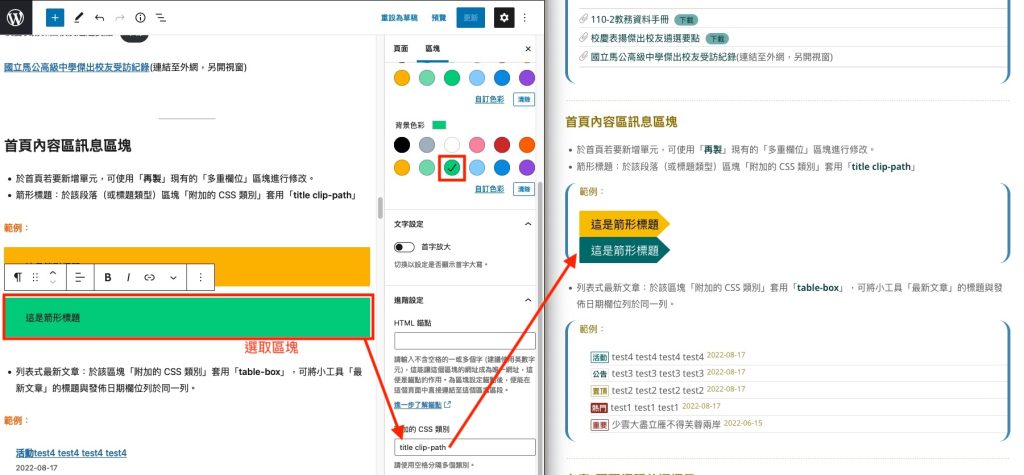
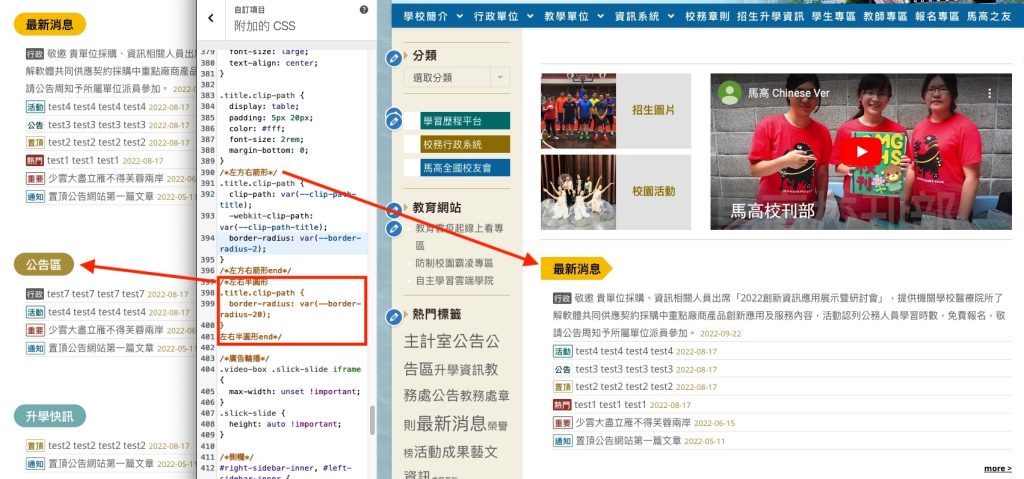
- 箭形標題:於該段落(或標題類型)區塊「附加的 CSS 類別」套用「title clip-path」

範例:
這是箭形標題
這是箭形標題
- 批次修改箭形標題為「左右半圓型標題」,需至 外觀>自訂>附加的 CSS,,將「/*左右半圓形」與「左右半圓形-end*/」,修改為「/*左右半圓形*/」與「/*左右半圓形-end*/」。

- 列表式最新文章:於該區塊「附加的 CSS 類別」套用「table-box」,可將小工具「最新文章」的標題與發佈日期欄位列於同一列。

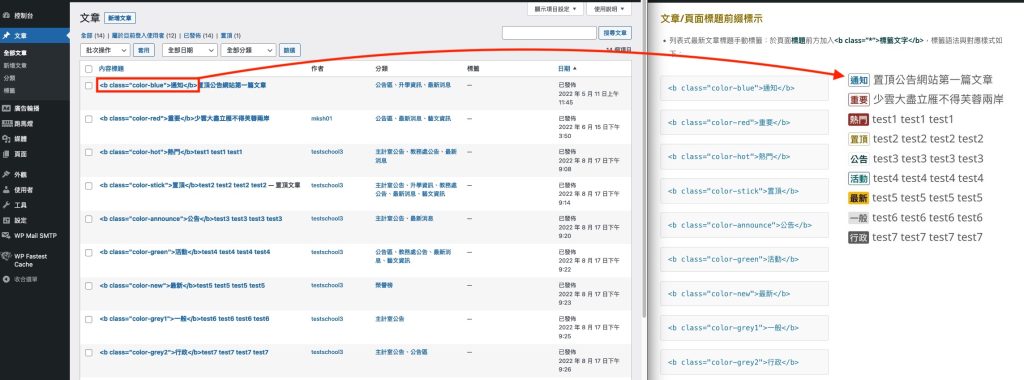
文章/頁面標題前綴標示

- 列表式最新文章標題手動標籤:於頁面內容標題前方加入<b class=”樣式名稱”>標籤文字</b>,樣式名稱與對應樣式如下:
<b class="color-blue">通知</b><b class="color-red">重要</b><b class="color-hot">熱門</b><b class="color-stick">置頂</b><b class="color-announce">公告</b><b class="color-green">活動</b><b class="color-new">最新</b><b class="color-grey1">一般</b><b class="color-grey2">行政</b>
「more」按鈕
於欲套用樣式之「按鈕」進階設定「附加的 CSS 類別」套用「more」
範例:
按鈕顏色
於欲套用樣式之「按鈕」設定其「背景色彩」,現有樣式如下:
範例:
左側欄選單「left-link」選單底色套用
此導覽選單項目預設樣式為藍底白字,若有新增選項要套用其他兩種顏色,可於 外觀>自訂>選單 之「left_link」選單「CSS 類別」欄位輸入下列樣式名稱:
- 綠底白字:menu-color-green
- 棕金底白字:menu-color-gold
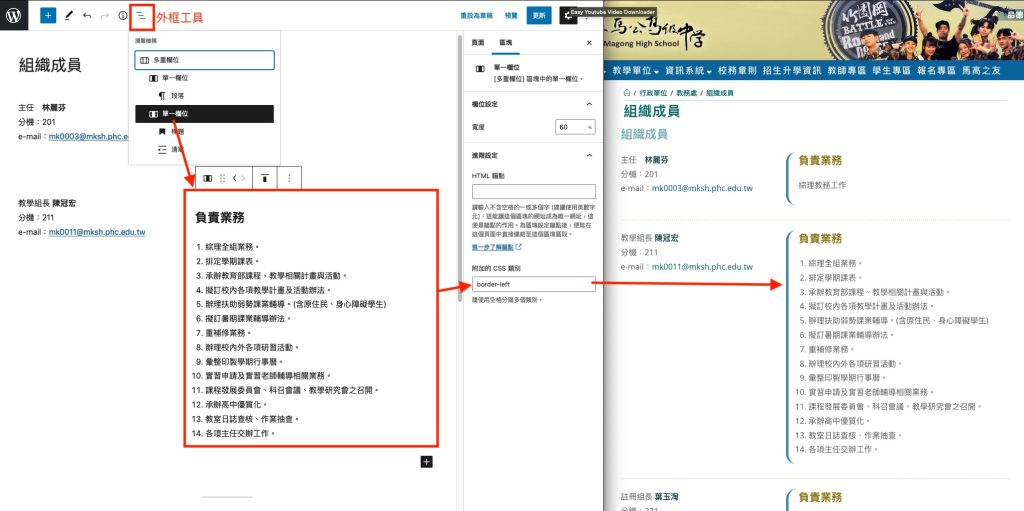
「多重欄位」套用左側飾條/右側飾條
透過「外框」工具選取欲套用樣式的欄位,於右側設定區之「附加的 CSS 類別」輸入下列樣式名稱。
範例1:
附加的 CSS 類別:border-left border-right
範例2:左側飾條
附加的 CSS 類別:border-left
範例3:右側飾條
附加的 CSS 類別:border-right
範例4:搭配border-*變換飾條顏色
附加的 CSS 類別:border-left border-right border-logo-yellow-color
<hr>分隔線範例
修改分隔線顏色:選取欲修改的「分隔線」,於右側設定區之「附加的 CSS 類別」輸入樣式名稱。
範例:
預設值
藍色
附加的 CSS 類別:border-pale-cyan-blue-color
綠色
附加的 CSS 類別:border-light-green-cyan-color
黃色
附加的 CSS 類別:border-logo-yellow-color
紅色
附加的 CSS 類別:border-pale-pink-color
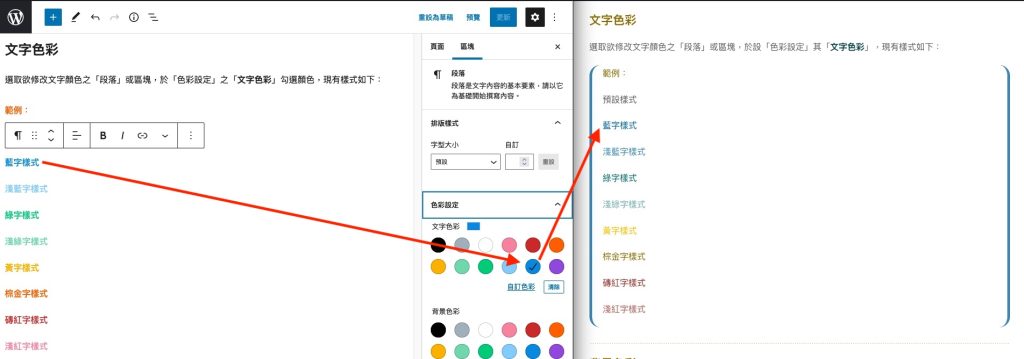
文字色彩

選取欲修改文字顏色之「段落」或區塊,於「色彩設定」之「文字色彩」勾選顏色,現有樣式如下:
範例:
預設樣式
藍字樣式
淺藍字樣式
綠字樣式
淺綠字樣式
黃字樣式
棕金字樣式
磚紅字樣式
淺紅字樣式
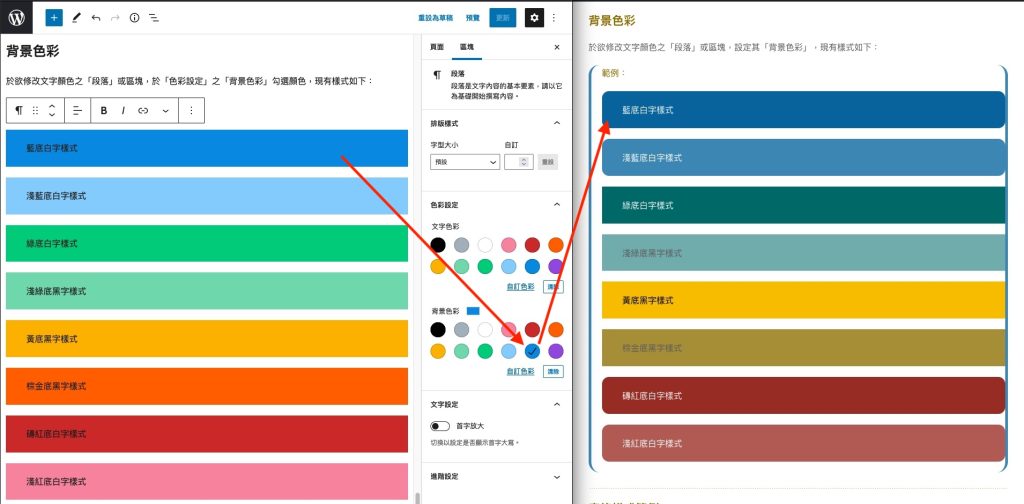
背景色彩

於欲修改文字顏色之「段落」或區塊,於「色彩設定」之「背景色彩」勾選顏色,現有樣式如下:
範例:
藍底白字樣式
淺藍底白字樣式
綠底白字樣式
淺綠底黑字樣式
黃底黑字樣式
棕金底黑字樣式
磚紅底白字樣式
淺紅底白字樣式
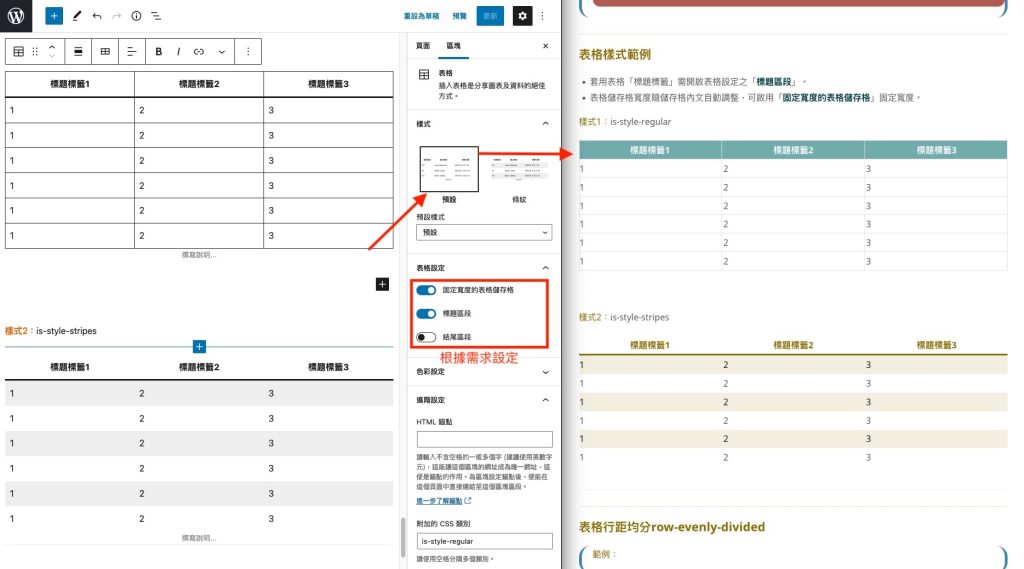
表格樣式範例

- 套用表格「標題標籤」需開啟表格設定之「標題區段」。
- 表格儲存格寬度隨儲存格內文自動調整,可啟用「固定寬度的表格儲存格」固定寬度。
樣式1:is-style-regular
| 標題標籤1 | 標題標籤2 | 標題標籤3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
樣式2:is-style-stripes
| 標題標籤1 | 標題標籤2 | 標題標籤3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
應該新增「頁面」還是「文章」?
以教務處章則為例:內容為各式檔案之彙整。分別以「頁面」與「文章」形式介紹

- 部落格文章:適用於公告類活動成果等常更動或新增的資料,透過「分類」或「標籤」自動彙整清單頁。
- 範例頁面:
- 部落格清單頁-教務處章則 https://web.hs.edu.tw/mksh/category/rules/rules-edu
- 部落格內容頁-110-2教務資料手冊
- 範例頁面:
- 頁面:可搭配「最新文章」等小工具組合各類型區塊
- 範例頁面:X教務處章則
以「廣告輪播」方式管理的yuotube無法使用全螢幕模式播放影片
以「嵌入內容」方式:
以「廣套輪播」短代碼方式: